
Name: JS CSS Control - Version: 3.3.0-FREE / 3.4.1.0-PRO / 4.3.1.0-PRO / 5.0.2.0-PRO Typ: Plugin - Lizenz: GPLv3
Beschreibung: JS und CSS Dateien global und gezielt in Joomla! steuern - Joomla! Extensions Directory
Übersicht über alle Downloads zu dieser Erweiterung: JCC - JS CSS Control Downloads
Das Laden von JS und CSS Dateien global und gezielt in Joomla! steuern
Plugin: JCC - JS CSS Control
Funktion: Mit diesem Plugin kann das Laden von JavaScript und CSS Dateien in Joomla! einfach unterbunden werden.
Sprachen: Deutsch und Englisch
JS CSS Control ermöglicht eine globale oder gezielte Deaktivierung von JS und CSS Dateien. Es können alle Dateien ausgeschlossen werden, unabhängig davon, ob sie von einer Erweiterung, eines Templates oder Joomla! selbst geladen werden. Mit diesem Plugin kann man nicht benötigte Dateien ausschließen und somit die Ladezeit deutlich optimieren. Mit der Toggle-Option lassen sich JS- und CSS-Dateien auch einschließen, d.h. dass diese nur auf den spezifierten Seiten geladen und auf allen anderen Seiten der Website entfernt werden.
Für die seitenübergreifende Deaktivierung wird der Name der Datei (mit der Endung) in eine Zeile eingetragen. Für die gezielte Sperre müssen noch zusätzlich zum Dateinamen Parameter der gewünschten Seite angegeben werden. Die benötigten Parameter können mit dem Debug Modus im Frontend ausgegeben werden. Mehr dazu unter "Installation".
Features
- JavaScript (.js) Dateien ausschließen / einschließen
- Attribute
asyncunddeferzu script-Tags hinzufügen - CSS (.css) Dateien ausschließen / einschließen
- Globale und gezielte Deaktivierung der Dateien
- Debug Modus (zur Bestimmung der benötigten Parameter) mit detaillierten Informationen
- Inline-JavaScript entfernen - JCaption & Tooltip
- Backend Ausführung
- Sprachen: Deutsch und Englisch
Installation
Das Plugin übers Backend installieren und unter Erweiterungen -> Plugins -> System - JCC - JS CSS Control konfigurieren. Anschließend nicht vergessen, das Plugin freizugeben!
Benutzung:
Es stehen zwei Optionen zur Verfügung. In der oberen Option kann man JavaScript Dateien und in der unteren CSS Dateien ausschließen.
Pro Zeile wird immer nur ein Dateinamen eingetragen. Möchte man die Datei global auf allen Seiten deaktivieren, dann reicht es aus, den Namen der Datei mit der .js / .css Endung einzutragen. Wenn man Dateien gezielt auf einer bestimmten Seite ausschließen möchte, dann muss man zusätzlich die Parameter der Seite angeben. Die Parameter kann man mit Hilfe der Option "Debug Modus" bestimmen.
Vorgehen: Debug Modus aktivieren, gewünschte Seite im Frontend laden, angezeigte Parameter kopieren und in den Einstellungen im Backend einfügen, Debug Modus deaktivieren.
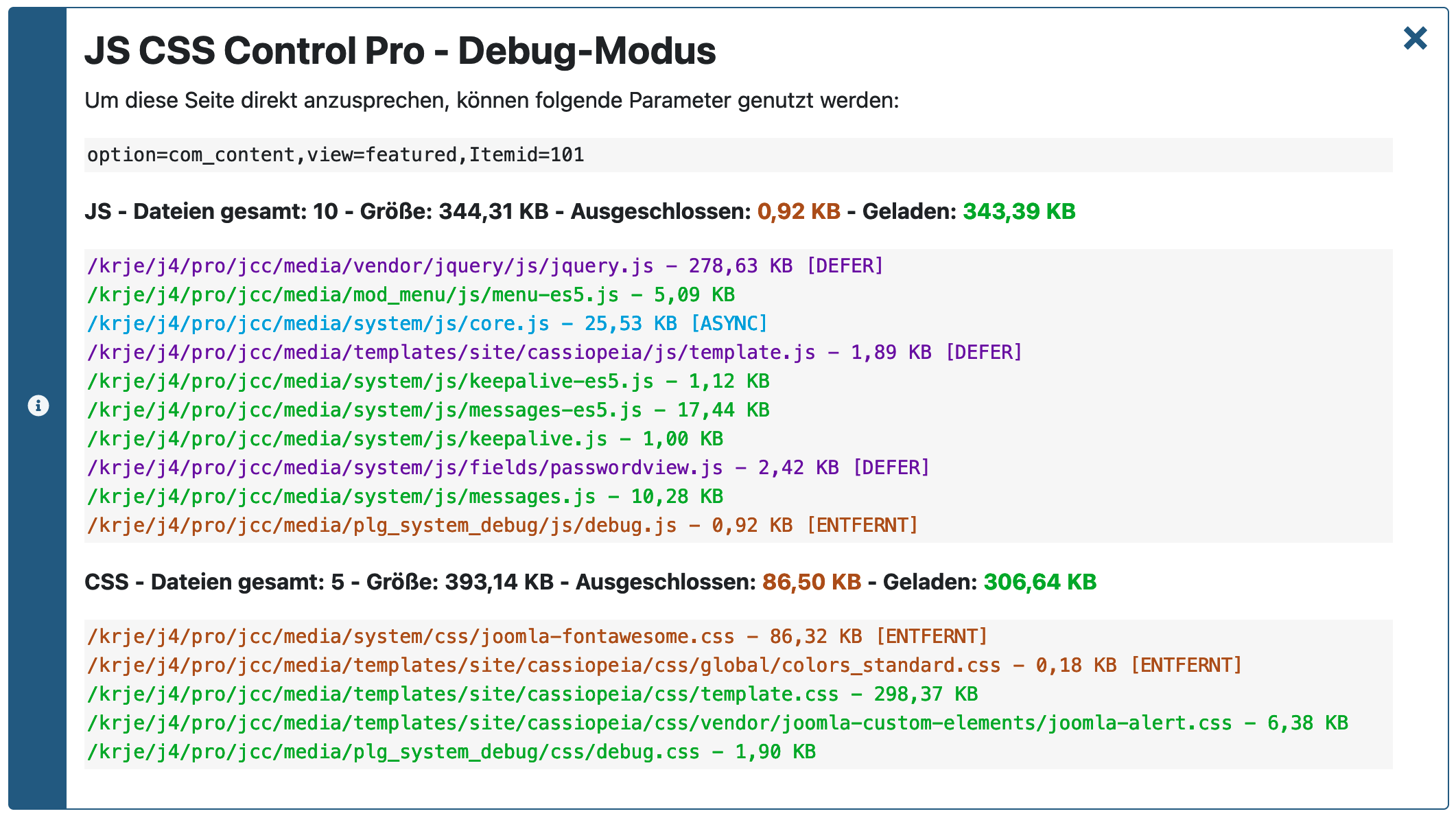
Debug Modus:
Der Debug Modus zeigt die korrekten Parameter, um die Dateien auf einer bestimmten Seite zu deaktivieren. Zusätzlich werden weitere Informationen, wie die Anzahl und die Größe der Dateien angezeigt.

Changelog
Letzte Aktualisierung
Version 5.0.2.0-PRO - 2024-03-12
- + Added Execution type option for JavaScript rules. You may select the type of execution for the rule. The
asyncanddeferattributes in the <script> tag optimise JavaScript loading in HTML documents.asyncallows a script to load in the background and execute immediately upon download, ideal for independent scripts.deferalso loads scripts in the background but delays execution until the HTML document is fully parsed, suitable for scripts that interact with the DOM or depend on other scripts. These attributes enhance page load performance by controlling script execution timing. The default value isremove. Thanks to Tanja for requesting this feature!
Version 5.0.2.0-PRO - 2024-03-12
- + Added Execution type option for JavaScript rules. You may select the type of execution for the rule. The
asyncanddeferattributes in the <script> tag optimise JavaScript loading in HTML documents.asyncallows a script to load in the background and execute immediately upon download, ideal for independent scripts.deferalso loads scripts in the background but delays execution until the HTML document is fully parsed, suitable for scripts that interact with the DOM or depend on other scripts. These attributes enhance page load performance by controlling script execution timing. The default value isremove. Thanks to Tanja for requesting this feature!
Version 5.0.1.0-PRO - 2024-02-09
- + Multiple files per rule: You may define any number of JavaScript/CSS files per execution rule. Enter one file per line! Thanks to Mark for the feature request!
Version 5.0.0.0-PRO - 2023-11-03
- + First Pro release for Joomla! 5.x based on JCC Pro version 4.2.0.0-PRO
- + The plugin "Behaviour - Backward Compatibility" is not required. The extension only uses supported classes in Joomla! 5.
Version 4.3.1.0-PRO - 2024-03-06
- + Added Execution type option for JavaScript rules. You may select the type of execution for the rule. The
asyncanddeferattributes in the <script> tag optimise JavaScript loading in HTML documents.asyncallows a script to load in the background and execute immediately upon download, ideal for independent scripts.deferalso loads scripts in the background but delays execution until the HTML document is fully parsed, suitable for scripts that interact with the DOM or depend on other scripts. These attributes enhance page load performance by controlling script execution timing. The default value isremove. Thanks to Tanja for requesting this feature!
Version 4.3.0.0-PRO - 2024-02-09
- Increased technical requirements for Joomla! 4: Increasing Technical Requirements 2024 - Core & PHP for Joomla! 4 Pro Extensions.
- + Multiple files per rule: You may define any number of JavaScript/CSS files per execution rule. Enter one file per line! Thanks to Mark for the feature request!
Version 4.2.0.0-PRO - 2023-10-12
- + Improved Installation Script: Updated the installation script to check for the highest compatible version of Joomla automatically! This feature aims to prevent issues that may arise from using incompatible core versions, thereby ensuring a smoother installation process.
Version 4.1.0.0-PRO - 2023-02-25
- Increased technical requirements for Joomla! 4: Increasing Technical Requirements - Core & PHP for Joomla! 4 Pro Extensions.
- + Code optimisations.
Version 4.0.2.0-PRO - 2022-09-12
- + Added Pro Security Token validation check. The Pro package contains a token file with an individual security token linked to the user account and checked against the validation server for authenticity.
- ^ Multiple internal code optimisations.
- # Fixed parameters check for integer values. Thanks to Thomas G. for reporting it!
Version 4.0.1.0-PRO - 2021-11-11
- + Added the built-in Download Key Manager support to enter your Pro Update ID without installing the update helper plugin.
Important: Please copy your personal Pro Update ID using the second copy button in the Pro ID Manager and enter the key in System - Update - Update Sites - Select the entry of the Pro extension and enter the ID into the Download Key field. - ^ Code optimisations
Version 4.0.0.0-PRO - 2021-08-28
- + First Pro release for Joomla! 4.x based on JCC Pro version 3.4.1.0-PRO
Version 3.4.1.0-PRO - 2021-06-24
- + Limit execution - End-user devices - Limits the execution to specific end-user devices. The rules will only be applied to the selected end-user devices. Important: This option requires the plugin Device Specific Content Pro! If this plugin is not installed, the option will not influence the execution.
- ^ Changed the version number specification. The first number stands for the supported major Joomla! version. The following three numbers follow the Semantic Versioning Specification (SemVer), as it used to be previously.
- ^ Updated custom field
- ^ Code optimisations
Version 3.4.0-PRO - 2021-03-15
- + User Status Check - Executes rules depending on the login status of the user.
- ^ Updated custom field
Version 3.3.4-PRO - 2021-02-02
- ^ Maintenance release
- ^ Code optimisations
Version 3.3.3-PRO - 2020-12-02
- ^ Limit execution with multiple parameter rules per file rule - You may define any number of parameter rules for the entered JavaScript/CSS files. Enter one rule per line! Thanks to Josef E. for the feature request!
Version 3.3.2-PRO - 2020-06-14
- First release with increased technical requirements: Increasing Technical Requirements - Joomla! Core & PHP for Pro & Free Extensions
- ^ Updated custom fields
- ^ Code optimisations
- # Backend fixes - Sizes of files are calculated correctly & type error in debug mode
Version 3.3.1-PRO - 2019-11-17
- ^ Updated Custom Fields
- ^ Updated Project Page URL
Version 3.3.0-PRO - 2019-02-03
- + First Pro release based on JCC version 3.2.1
- + Subform Form Field Type - Replaced the deprecated Repeatable form field type.
- + Optimized Regex Patterns
Version 3.3.0-FREE - 2020-06-14
- First release with increased technical requirements: Increasing Technical Requirements - Joomla! Core & PHP for Pro & Free Extensions
- + Maintenance release - Based on 3.3.2-PRO
- + Subform Form Field Type - Replaced the deprecated Repeatable form field type. Attention: You'll need to reset your rules!
- ^ Updated custom fields
- ^ Code optimisations
Version 3.2.2 - 2019-06-16
- + Optimized Regex Patterns
- + Custom Field - Pro Button
Version 3.2.1 - 2017-04-18
- ^ Updated Regex Patterns For Inline JavaScript Code (JCaption & Tooltip)
- ^ Removed "Deprecated" tab
- ^ Updated Language Files
- ^ Updated Custom Fields
Version 3.2.0 - 2016-02-05
- + Repeatable Fields - Changed handling of JS / CSS files input from textarea to repeatable fields which makes it much easier to add and update the entries.
- Attention: If you update from an older version, then you have to copy your old entries from the "Deprecated" tab into the new fields! This tab will be removed completely in the next version.
- + Toggle - Flip Execution Limitation - Specified files are not excluded but included. With this option you can switch the loading logic to just load needed files on specific pages.
- + Improved Debug Mode - Shows all files with file sizes, number of all files, loaded and excluded sizes and parameters - see tab "Installation" for screenshot
- + Code Refactoring
- ^ Updated Language Files
- ^ Updated Donation Code Field
Version 3.1.0 - 2015-08-01
- + Donation Code Validation Process - Improved the validation process with a new server (HTTPS request) plus an independent, separated fallback server (HTTP request).
https://check.kubik-rubik.de/
http://check.kubik-rubik.eu/https://downloads.kubik-rubik.de/Version 3-3 - 2015-02-15
- + Update Server - Added the Joomla! core functionality for the update checks
- ^ Tooltips and JCaption remover not too greedy - In rare cases these options could remove more than just their JS code.
- ^ Updated Donation Code field - Uses the HTTP API for the requests and calls the check script via HTTPS
- ^ Links in the language files - Updated outdated links to the JED (Joomla! Extensions Directory)
- ! Removed Version Check field
Version 3-2 - 2014-11-24
- + Option Execute Administrator Back-End - This option allows to execute the plugin also in the administrator back-end of the Joomla! website. Attention: Only activate this option if you know what you are doing!
- + Option Remove JCaption - This option removes the caption integration from the core (JS file + inline JS code)
- + Option Remove Tooltip - This option removes the tooltip integration from the core (inline JS code)
- ^ Replacement behavior - All files are removed with a specified name and not only the first one which was found
- ^ Updated custom fields and language strings
- ^ Code optimizations
- Already tested with the coming Joomla! 3.4 version!
Version 3-1 - 08-Jan-2013
+ First release for Joomla! 3.x
^ Optimized Donation Code System
Version 2.5-5 - 2013-12-10
- + Improved Debug Mode - Shows all files with file sizes, number of all files, loaded and excluded sizes and parameters - see tab "Installation" for screenshot
- ^ Code Optimization - Especially a fix for Joomla! 3.x compatibility if installed when updating
- ^ Removed deprecated JRequest use
- ^ Updated custom fields
Version 2.5-4 - 15-Sep-2012
+ Implemented Versioncheck - Stay uptodate with the great new feature! The latest version can be checked once per session or on every load of the settings page.
^ Optimized Donation Code System - The entered donation code is checked only once per session.
Version 2.5-3 - 05-Jun-2012
Version 2.5-2 - 12-Mar-2012
# Regular expression was too greedy - under circumstances it was filtered too much
Version 2.5-1 - 09-Mar-2012
+ First release for Joomla! 2.5
Download
Übersicht über alle Downloads zu dieser Erweiterung: JCC - JS CSS Control Downloads
